Visual Studio Code (VS Code) is an extraordinarily versatile text editor favored by developers worldwide. Among its many powerful features, one stands out for its ability to streamline repetitive coding tasks: custom snippets. In this blog post, we’ll explore how you can leverage custom snippets across various languages, including JavaScript/React, Node.js, PHP, Python, and Ruby.
What are VS Code Snippets?
VS Code snippets are templates that make it easier to enter repeating code patterns, like loops or conditional statements. They’re essentially shortcuts you define that, when triggered, produce a block of code you frequently use. Snippets can dramatically increase your productivity by reducing the amount of repetitive typing and the potential for typographical errors.
Creating Custom Snippets
The creation process for custom snippets in VS Code is quite straightforward. Here’s a general breakdown:
- Press
CMD/Ctrl-Shift-Pto open the command palette. - Type “Configure User Snippets” and select it.
- You’ll be prompted to select which language this snippet should apply to. Choose the language you want to create a snippet for.
- VS Code will open a JSON file where you can define your snippets for the selected language.
Of course, let’s add a section highlighting the initial use case:
PHP Snippet for HTML Escaping
Now, let’s consider a very specific but common task in WordPress and PHP development, especially when dealing with output sanitization for WordPress: wrapping text in an esc_html__() function for secure output.
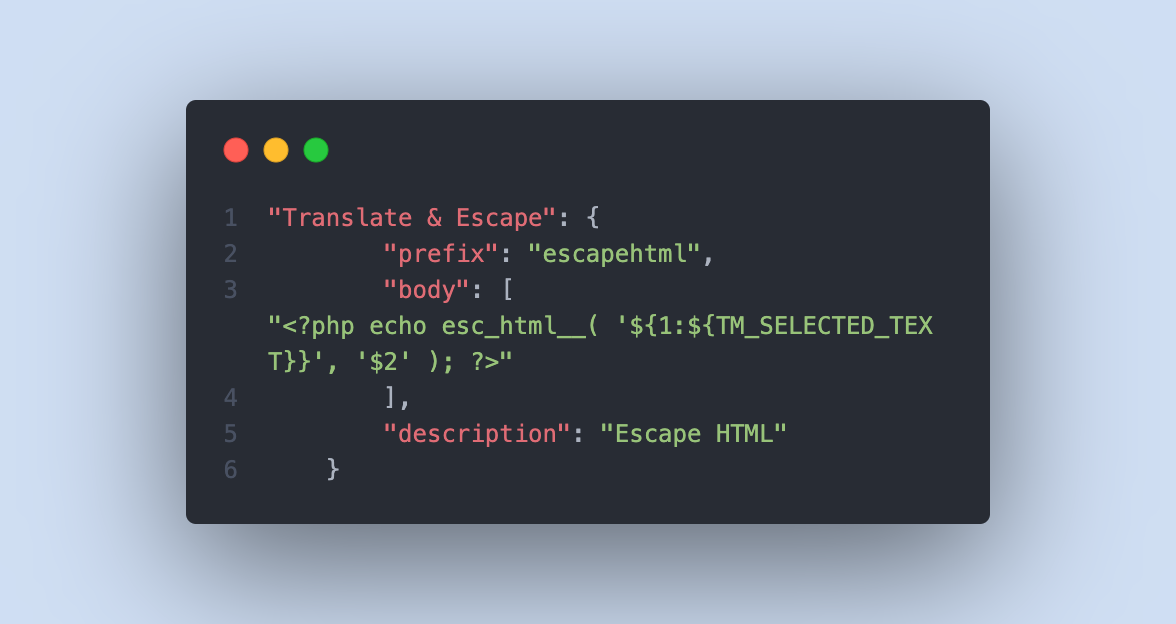
Normally, you would need to type something like this each time: <?php echo esc_html__( 'your_text', 'domain' ); ?>. However, we can create a custom snippet in VS Code to handle this operation, making it as simple as a few keystrokes:
{
"Translate and Escape": {
"prefix": "escapehtml",
"body": [
"<?php echo esc_html_( '${TM_SELECTED_TEXT}', '$2' ); ?>"
],
"description": "Escape HTML strings in PHP"
}
}With this snippet, all you need to do is highlight the text you want to wrap and then type the prefix escapehtml. VS Code will replace your selected text with the entire PHP escape function, with your selected text safely inserted in the correct place.
It’s scenarios like these where VS Code custom snippets shine by significantly speeding up your development process and ensuring consistency in your code. Remember, these snippets can be personalized to meet the unique demands of your projects, enabling you to code faster and more efficiently.
Let’s dive into specific examples for various languages:
JavaScript/React Snippet
Imagine you’re working on a React project and frequently need to create new components. Here’s a snippet for a functional component:
{
"React Functional Component": {
"prefix": "rfc",
"body": [
"import React from 'react';",
"",
"const ${1:ComponentName} = () => {",
" return (",
" <div>${TM_SELECTED_TEXT}</div>",
" );",
"};",
"",
"export default ${1:ComponentName};"
],
"description": "React Functional Component"
}
}Node.js Snippet
If you frequently write asynchronous functions using async/await in Node.js, this snippet can speed things up:
{
"Async Function": {
"prefix": "asyncfunc",
"body": [
"async function ${1:functionName}() {",
" try {",
" ${TM_SELECTED_TEXT}",
" } catch (error) {",
" console.error(error);",
" }",
"}"
],
"description": "Async Function"
}
}PHP Snippet
Suppose you frequently work with associative arrays in PHP; here’s a snippet that might be handy:
{
"PHP Associative Array": {
"prefix": "phparray",
"body": [
"$${1:arrayName} = array(",
" '${2:key}' => '${TM_SELECTED_TEXT}',",
");"
],
"description": "PHP Associative Array"
}
}Python Snippet
Working with classes in Python? Here’s a snippet for a class with an initializer method:
{
"Python Class": {
"prefix": "pyclass",
"body": [
"class ${1:ClassName}:",
" def __init__(self, ${2:params}):",
" ${TM_SELECTED_TEXT}",
""
],
"description": "Python Class"
}
}Ruby Snippet
If you’re dealing with blocks in Ruby, this snippet can save you some typing:
{
"Ruby Block": {
"prefix": "rubyblock",
"body": [
"${1:array}.each do |${2:element}|",
" ${TM_SELECTED_TEXT}",
"end"
],
"description": "Ruby Block"
}
}Conclusion
With these examples, you should understand how powerful and versatile VS Code snippets can be. Remember, the power of snippets extends beyond the languages discussed – you can create custom snippets for virtually any language supported by VS Code. By leveraging this feature, you can significantly enhance your coding efficiency and make your development process smoother and more enjoyable. Happy coding!